Difference between revisions of "Website Banner Guidelines"
Marc.maier (talk | contribs) |
Marc.maier (talk | contribs) (→Facebook Page Cover) |
||
| Line 26: | Line 26: | ||
*Format: [http://en.wikipedia.org/wiki/Portable_Network_Graphics PNG] | *Format: [http://en.wikipedia.org/wiki/Portable_Network_Graphics PNG] | ||
| + | == Content Guidelines == | ||
As the banners are so prominent on the front page,''' every banner should look professional and friendly. Please review the [[Branding_Guidelines|Branding Guidelines]] if you haven't done so yet.''' | As the banners are so prominent on the front page,''' every banner should look professional and friendly. Please review the [[Branding_Guidelines|Branding Guidelines]] if you haven't done so yet.''' | ||
In addition, it should be easy to read the banner in the time that the banner is shown on the webpage which is only a few seconds. Here are some dos and don'ts: | In addition, it should be easy to read the banner in the time that the banner is shown on the webpage which is only a few seconds. Here are some dos and don'ts: | ||
| − | *Do use a professionally created picture. If you don't have one, consider buying one from a stock sitefor a small fee (typically a few pounds). Click here for list of [[Main_Page#Photo_Stock_Accuounts|photo stock accounts]. | + | *Do use a professionally created picture. If you don't have one, consider buying one from a stock sitefor a small fee (typically a few pounds). Click here for list of [[Main_Page#Photo_Stock_Accuounts|photo stock accounts]]. |
*Do make sure that the banner picture fills the whole banner space, not only part of it. | *Do make sure that the banner picture fills the whole banner space, not only part of it. | ||
*Do include a title in the banner with a large font. Also, if this is an event, please include event details on the banner. Visitors to the website should be able to get all key details from the banner. | *Do include a title in the banner with a large font. Also, if this is an event, please include event details on the banner. Visitors to the website should be able to get all key details from the banner. | ||
Revision as of 12:50, 28 April 2015
If you would like to promote your event, course, activity, etc. on the front page of the web site, please email the PublicityTeam with relevant relevant information that will be required depending on the type (see Promotion Guidelines). The process process is documentated here and the roles and responsibilities are described here.
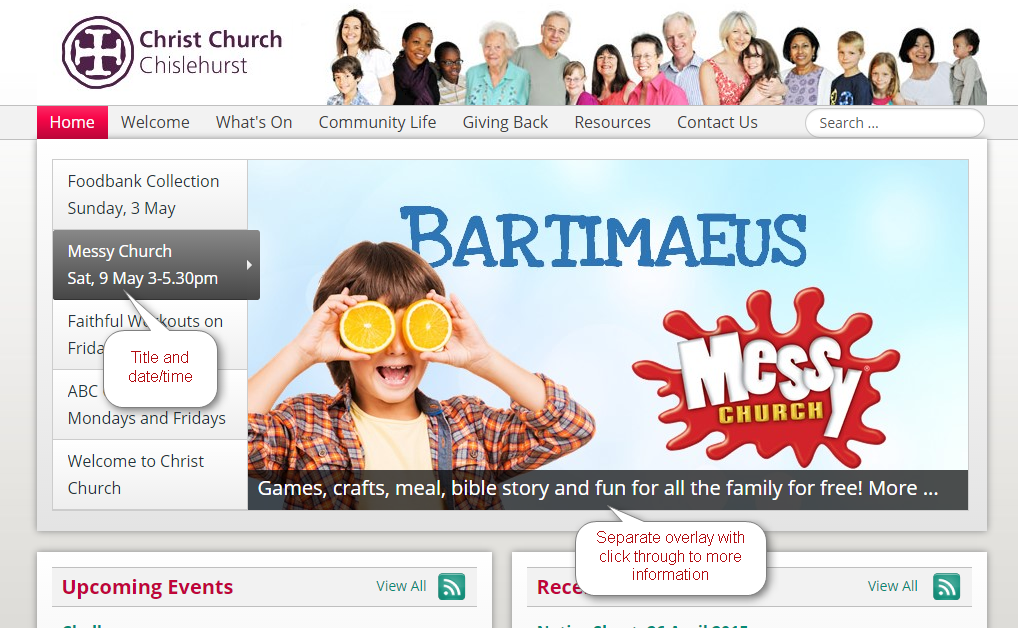
Here is an example banner:
Contents
Banner specification and quality standards
Website Rotator Banner
- Height: 350 pixels
- Width: 720 pixels
- Size: 50-100 kilobytes
- Format: JPEG (if photo heavy) or PNG (if text heavy)
The 'click to find out more' overlay is put on when the banner is loaded to the front page. Clearly it should not obstruct the text in the banner. If you want to measure the position rather than use trial and error, you need to open the image in Paint.net and then use the selection tool to measure the width (this will give you the left pixels) and height (this will give you the top pixels) of the overlay rectangle, from the top-left corner to where you want the overlay to start. The measurements are displayed in the status bar (bottom-left corner of Paint.NET).
Website Page Banner
- Height: 234 pixels
- Width: 714 pixels
- Size: 50-100 kilobytes
- Format: JPEG (if photo heavy) or PNG (if text heavy)
Facebook Page Cover
- Height: 316 pixels
- Width: 851 pixels
- Size: less than 2 MB
- Format: PNG
Content Guidelines
As the banners are so prominent on the front page, every banner should look professional and friendly. Please review the Branding Guidelines if you haven't done so yet.
In addition, it should be easy to read the banner in the time that the banner is shown on the webpage which is only a few seconds. Here are some dos and don'ts:
- Do use a professionally created picture. If you don't have one, consider buying one from a stock sitefor a small fee (typically a few pounds). Click here for list of photo stock accounts.
- Do make sure that the banner picture fills the whole banner space, not only part of it.
- Do include a title in the banner with a large font. Also, if this is an event, please include event details on the banner. Visitors to the website should be able to get all key details from the banner.
- Do consider how the banner will look in the context of the front page.
- Don't use low resolution images that show pixelation or blurriness.
- Don't use low constrast writing which may be difficult to read.
- Don't use stylised clipart.
- Don't add Click here for more information.
- Don't add a lot of text to the banner because it will difficult to read and search engines can't read it.
- Don't reduce the size of the banner so much that compression artefacts are clearly visible in JPEG image files. Please note that PNG image file never show compression artefacts.
Here is an example of a good banner:
Although the following banners have a high quality background, there are a number improvements that could be made: