Website Banner Guidelines
If you would like to promote your event, course, activity, etc. on the front page of the web site, please email the Website Team with a draft banner and additional relevant information that will be required depending on the type (see Promotion Guidelines). However, the Website Team don't decide which banners will appear on the front page, this will normally be decided in the Monday staff meetings.
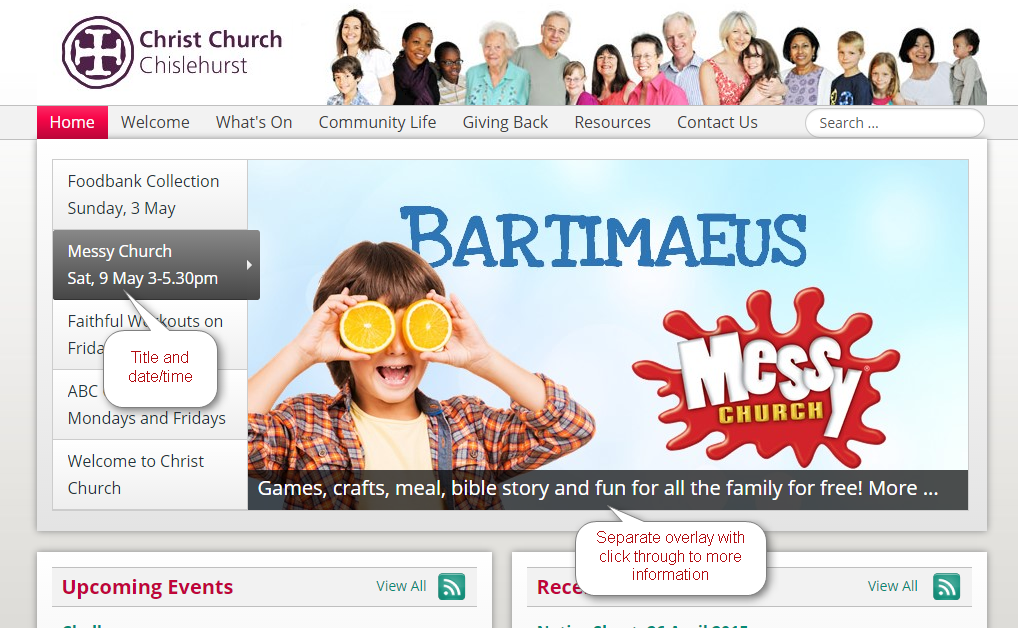
Here is an example banner:
Contents
Banner specification and quality standards
Website Rotator Banner
- Height: 350 pixels
- Width: 720 pixels
- Size: 50-100 kilobytes
- Format: JPEG (if photo heavy) or PNG (if text heavy)
The 'click to find out more' overlay is put on when the banner is loaded to the front page. Clearly it should not obstruct the text in the banner. If you want to measure the position rather than use trial and error, you need to open the image in Paint.net and then use the selection tool to measure the width (this will give you the left pixels) and height (this will give you the top pixels) of the overlay rectangle, from the top-left corner to where you want the overlay to start. The measurements are displayed in the status bar (bottom-left corner of Paint.NET).
Website Page Banner
- Height: 234 pixels
- Width: 714 pixels
- Size: 50-100 kilobytes
- Format: JPEG (if photo heavy) or PNG (if text heavy)
Facebook Page Cover
- Height: 316 pixels
- Width: 851 pixels
- Size: less than 2 MB
- Format: PNG
As the banners are so prominent on the front page, every banner should look professional and friendly. In addition, it should be easy to read the banner in the time that the banner is shown on the webpage which is only a few seconds. Here are some dos and don'ts:
- Do use a professionally created picture. If you don't have one, consider buying one from stock site, such as iStock Photo for a small fee (typically a few pounds).
- Do make sure that the banner picture fills the whole banner space, not only part of it.
- Do include a title in the banner with a large font. Also, if this is an event, please include event details on the banner. Visitors to the website should be able to get all key details from the banner.
- Do consider how the banner will look in the context of the front page.
- Don't use low resolution images that show pixelation or blurriness.
- Don't use low constrast writing which may be difficult to read.
- Don't use stylised clipart.
- Don't Click here for more information.
- Don't load the banner with text. Remember that it will only be visible for a few seconds.
- Don't reduce the size of the banner so much that compression artefacts are clearly visible in JPEG image files. Please note that PNG image file never show compression artefacts.
Here is an example of a good banner:
Although the following banners have a high quality background, there are a number improvements that could be made: