Difference between revisions of "Website Banner Guidelines"
Marc.maier (talk | contribs) |
Marc.maier (talk | contribs) |
||
| (22 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | If you would like to promote your event, course, activity, etc. on the front page of the web site, please email the [mailto: | + | If you would like to promote your event, course, activity, etc. on the front page of the web site, please email the [mailto:publicity@ccchislehurst.org PublicityTeam] with relevant relevant information that will be required depending on the type (see [[Website Promotion Guidelines|Promotion Guidelines]]). The process process is documentated [https://ccchislehurst.sharepoint.com/_layouts/15/guestaccess.aspx?guestaccesstoken=bY5wDSTCrCZepU7K109zKuX6CV31bq8mWXtA7Mnkvko%3d&docid=0fe03cdce2e1c45b3ad979f35a32aca9f here] and the roles and responsibilities are described [https://ccchislehurst.sharepoint.com/_layouts/15/WopiFrame.aspx?sourcedoc=%7B1BA53C79-9FA1-4E36-B47B-B8A046300E15%7D&file=Publicity%20Roles%20and%20Responsiblities%20(Shared%20via%20link).docx&action=default here]. |
| + | |||
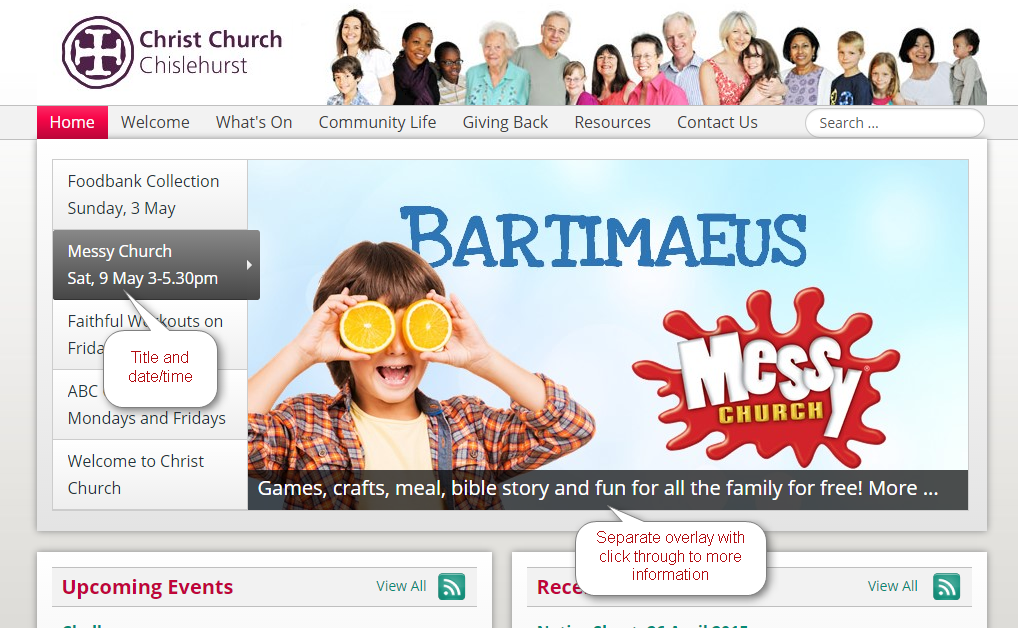
| + | Here is an example banner: | ||
| + | |||
| + | [[File:Banner-example.png]] | ||
= Banner specification and quality standards = | = Banner specification and quality standards = | ||
| − | + | == Website Page Banner == | |
| + | *Width: 1280 pixels | ||
| + | *Height: 475 pixels | ||
| + | *Size: less than 150 kilobytes, ideally about 100 kilobytes | ||
| + | *Format: [http://en.wikipedia.org/wiki/JPEG JPEG] (if photo heavy) or [http://en.wikipedia.org/wiki/Portable_Network_Graphics PNG] (if abstract) | ||
| − | == Banner | + | == Website Page Banner Thumbnail == |
| + | *Width: 369 pixels | ||
| + | *Height: 137 pixels | ||
| + | *Size: less than 50 kilobytes, ideally about 35 kilobytes | ||
| + | *Format: [http://en.wikipedia.org/wiki/JPEG JPEG] (if photo heavy) or [http://en.wikipedia.org/wiki/Portable_Network_Graphics PNG] (if abstract) | ||
| − | * | + | == Facebook/Twitter Page Cover == |
| − | * | + | *Width: 1702 pixels |
| − | *Size: | + | *Height: 632 pixels |
| − | *Format: | + | *Size: less than 2 MB |
| + | *Format: [http://en.wikipedia.org/wiki/Portable_Network_Graphics PNG] | ||
| − | == | + | == Content Guidelines == |
| − | Here are some dos and don'ts: | + | As the banners are so prominent on the front page,''' every banner should look professional and friendly. Please review the [[Branding_Guidelines|Branding Guidelines]] if you haven't done so yet.''' |
| − | * Do use a professionally created picture. If you don't have one, consider buying one from stock | + | |
| − | * Do make sure that the banner picture fills the whole banner space, not only part of it. | + | In addition, it should be easy to read the banner in the time that the banner is shown on the webpage which is only a few seconds. Here are some dos and don'ts: |
| − | * Do include a title in the banner with a large font. | + | |
| − | * Do consider how the banner will look in the context of the front page. | + | *Do use a professionally created picture. If you don't have one, consider buying one from a stock sitefor a small fee (typically a few pounds). Click here for list of [[Main_Page#Photo_Stock_Accuounts|photo stock accounts]]. |
| − | * Don't use low resolution images that show pixelation or blurriness. | + | *Do make sure that the banner picture fills the whole banner space, not only part of it. |
| − | * Don't use low constrast writing which may be difficult to read. | + | *Do include a title in the banner with a large font. Also, if this is an event, please include event details on the banner. Visitors to the website should be able to get all key details from the banner. |
| − | * Don't use stylised clipart. | + | *Do consider how the banner will look in the context of the front page. |
| − | * Don't ''Click here for more information''. | + | *Don't use low resolution images that show pixelation or blurriness. |
| − | * Don't | + | *Don't use low constrast writing which may be difficult to read. |
| + | *Don't use stylised clipart. | ||
| + | *Don't add ''Click here for more information''. | ||
| + | *Don't add a lot of text to the banner because it will difficult to read and search engines can't read it. | ||
| + | *Don't reduce the size of the banner so much that compression artefacts are clearly visible in [http://en.wikipedia.org/wiki/JPEG JPEG] image files. Please note that [http://en.wikipedia.org/wiki/Portable_Network_Graphics PNG] image file never show compression artefacts. | ||
Here is an example of a good banner: | Here is an example of a good banner: | ||
| − | [[File: | + | [[File:Banner-good-example.jpg]] |
| + | |||
| + | Although the following banners have a high quality background, there are a number improvements that could be made: | ||
| − | + | [[File:Banner-not-so-good-example.jpg]] | |
| − | [[File: | + | [[File:Banner-not-good-example.jpg]] |
Latest revision as of 22:26, 8 October 2015
If you would like to promote your event, course, activity, etc. on the front page of the web site, please email the PublicityTeam with relevant relevant information that will be required depending on the type (see Promotion Guidelines). The process process is documentated here and the roles and responsibilities are described here.
Here is an example banner:
Contents
Banner specification and quality standards
Website Page Banner
- Width: 1280 pixels
- Height: 475 pixels
- Size: less than 150 kilobytes, ideally about 100 kilobytes
- Format: JPEG (if photo heavy) or PNG (if abstract)
Website Page Banner Thumbnail
- Width: 369 pixels
- Height: 137 pixels
- Size: less than 50 kilobytes, ideally about 35 kilobytes
- Format: JPEG (if photo heavy) or PNG (if abstract)
Facebook/Twitter Page Cover
- Width: 1702 pixels
- Height: 632 pixels
- Size: less than 2 MB
- Format: PNG
Content Guidelines
As the banners are so prominent on the front page, every banner should look professional and friendly. Please review the Branding Guidelines if you haven't done so yet.
In addition, it should be easy to read the banner in the time that the banner is shown on the webpage which is only a few seconds. Here are some dos and don'ts:
- Do use a professionally created picture. If you don't have one, consider buying one from a stock sitefor a small fee (typically a few pounds). Click here for list of photo stock accounts.
- Do make sure that the banner picture fills the whole banner space, not only part of it.
- Do include a title in the banner with a large font. Also, if this is an event, please include event details on the banner. Visitors to the website should be able to get all key details from the banner.
- Do consider how the banner will look in the context of the front page.
- Don't use low resolution images that show pixelation or blurriness.
- Don't use low constrast writing which may be difficult to read.
- Don't use stylised clipart.
- Don't add Click here for more information.
- Don't add a lot of text to the banner because it will difficult to read and search engines can't read it.
- Don't reduce the size of the banner so much that compression artefacts are clearly visible in JPEG image files. Please note that PNG image file never show compression artefacts.
Here is an example of a good banner:
Although the following banners have a high quality background, there are a number improvements that could be made: